使用 Obsidian 编写 Hugo 博客的原因之一是,Obsidian 有插件能够支持配置模板,这样我新建文章的时候,只需要一个指令就能够帮我构建好一个文章的基本框架内容了。而这个支持快速配置模板进行创建文章的插件,就是 QuickAdd 插件。
QuickAdd 插件配置
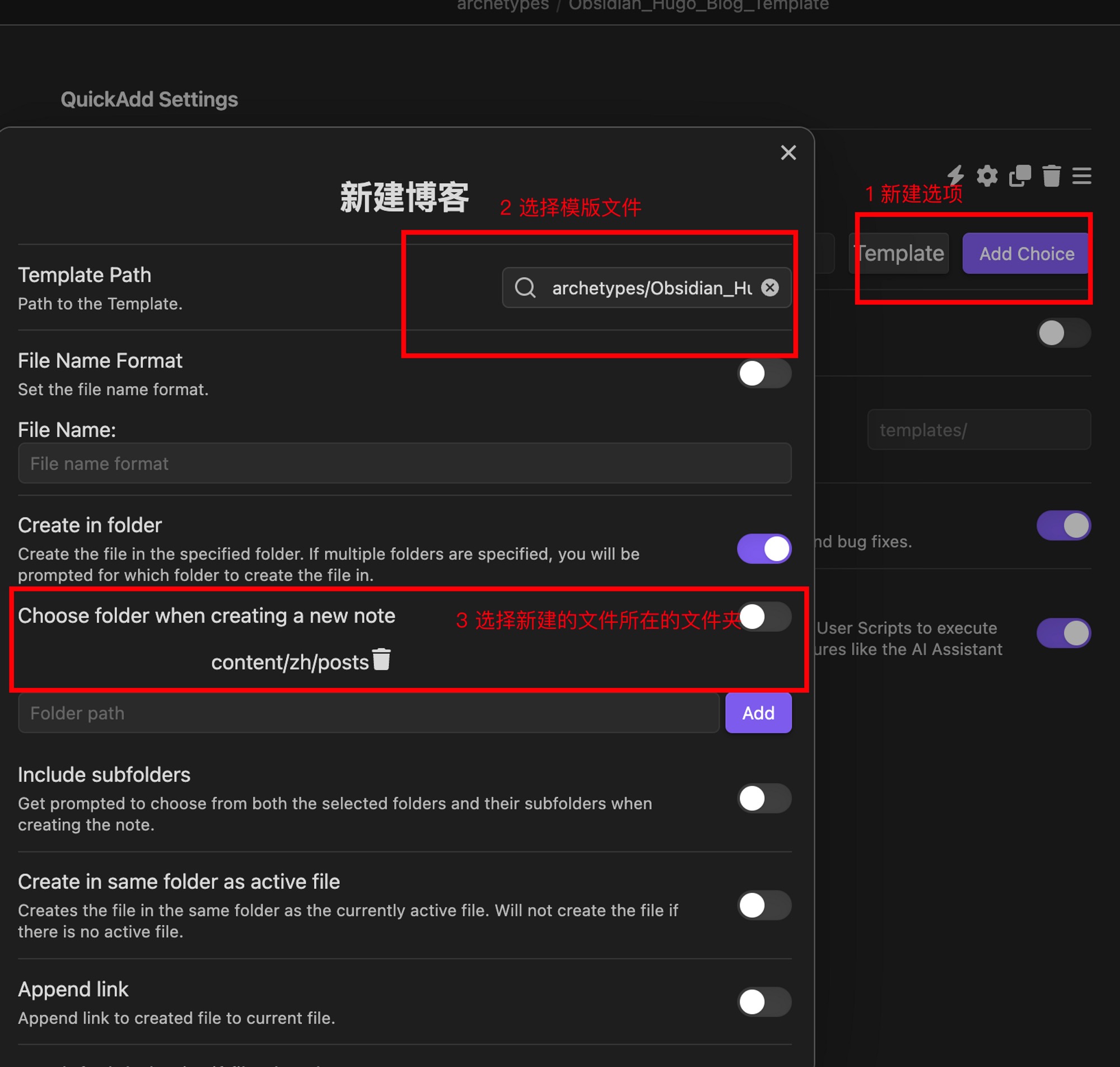
首先在插件市场里面找到 quickAdd 这个插件,下载之后进入插件的设置页面,点击新建 template 的 choice,然后在选择对应的模板文件地址,并且配置新建文件所在的文件夹,我这里配置的新建文件所在的文件夹设置的是项目目录下的content/zh/posts下。

对应的模版文件是:
---
title: {{NAME}}
subtitle:
date: {{DATE:YYYY-MM-DD HH:mm:ss}}
publishDate: {{DATE:YYYY-MM-DD HH:mm:ss}}
aliases: []
description:
image:
draft: false
hideToc: false
enableToc: true
enableTocContent: false
tocPosition: inner # outer
author: VictorHong
authorEmoji: 🪶
authorImageUrl:
tocLevels: ["h2", "h3", "h4"]
libraries: [katex, mathjax, mermaid, chart, flowchartjs, msc, viz, wavedrom]
tags: []
series: []
categories: []
---
---
***Reference***:
其中,文章的名称是我在输入新建指令的时候输入的。
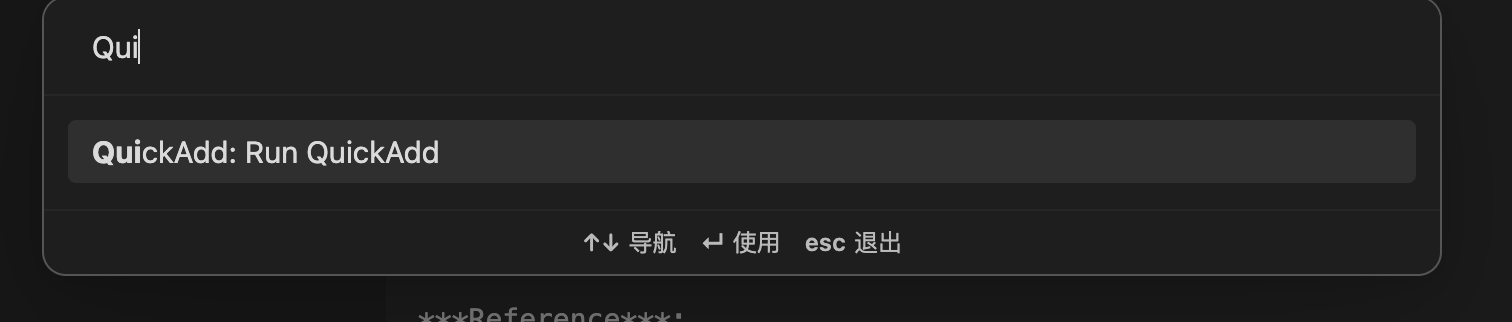
使用插件直接在 Obsidian 中输入Commond + P ,输入QuickAdd

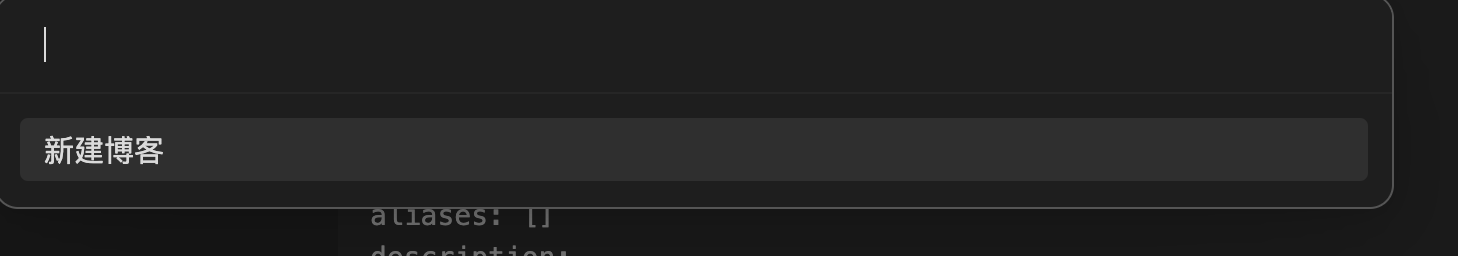
然后选择新建博客,输入文件名就会在指定文件夹下面出现对应的文件

其他插件
其他插件例如图片上传的插件Obsidian Image Auto Upload Plugin以及自动 git 提交的插件Obsidian Git,目前来看都不是必须的,暂且不安装使用。
Obsidian Pangu 这个插件还可以,可以在英文与中文之间自动添加空格,使用方法为Commond + Shift + S
Reference: