HUGO + Github + Github Action 持续集成部署个人博客
安装 HUGO 本地环境
首先在 HUGO 的官网下载Hugo的 Windows 安装包,然后将路径添加到环境变量即可。
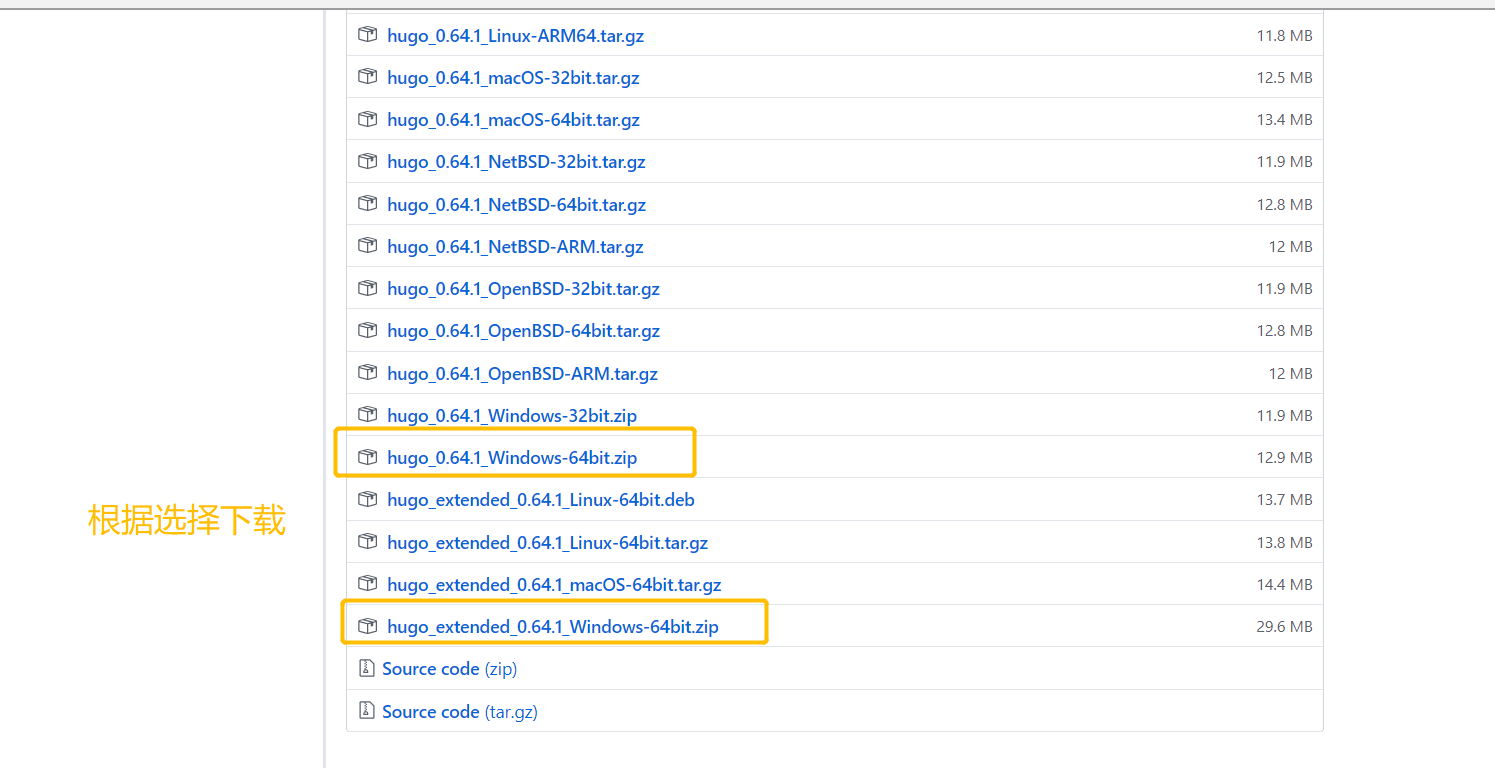
step1:下载 hugo

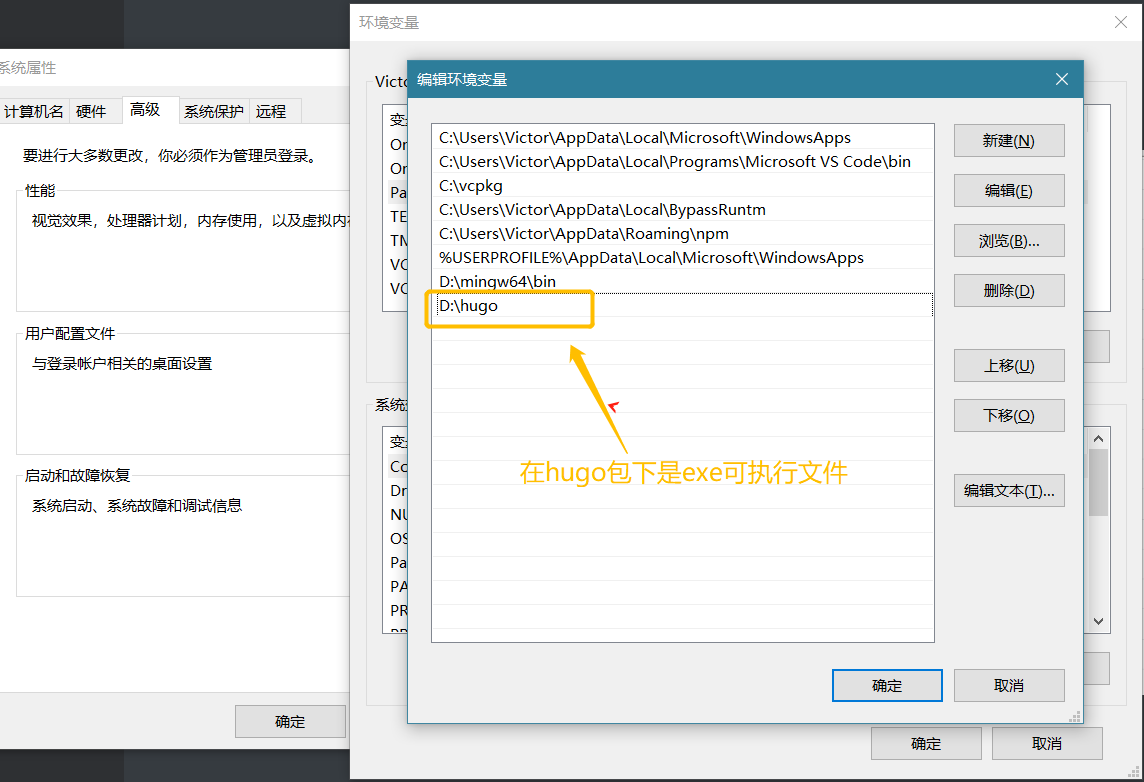
step2:配置环境变量

其他系统安装 HUGO 的方法:
- Mac:
brew install hugo
HUGO 站点配置及主题配置
创建站点
在目录下直接输入下面的代码即可创建一个名为 blog 的 hugo 站点(注意:新建的站点是没有自带主题的)
|
|
或者进入 blog 文件夹内直接输入以下语句:
|
|
下载主题
可以在hugo theme下载主题,然后根据主题的文档进行配置

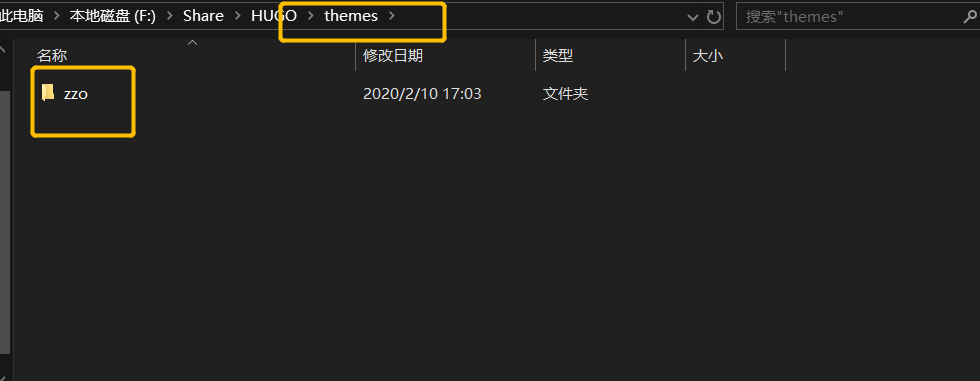
放到站点文件夹 themes 内,配置 config.toml

本地测试运行
输入hugo server测试

Github 配置
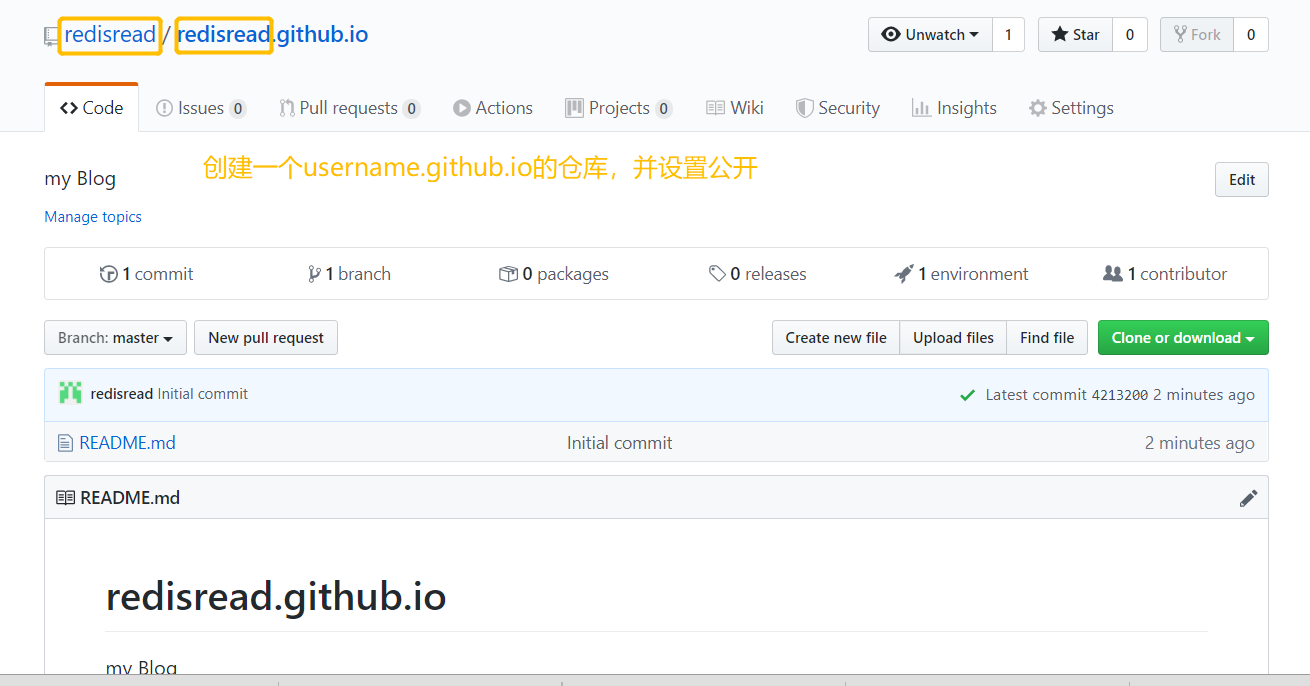
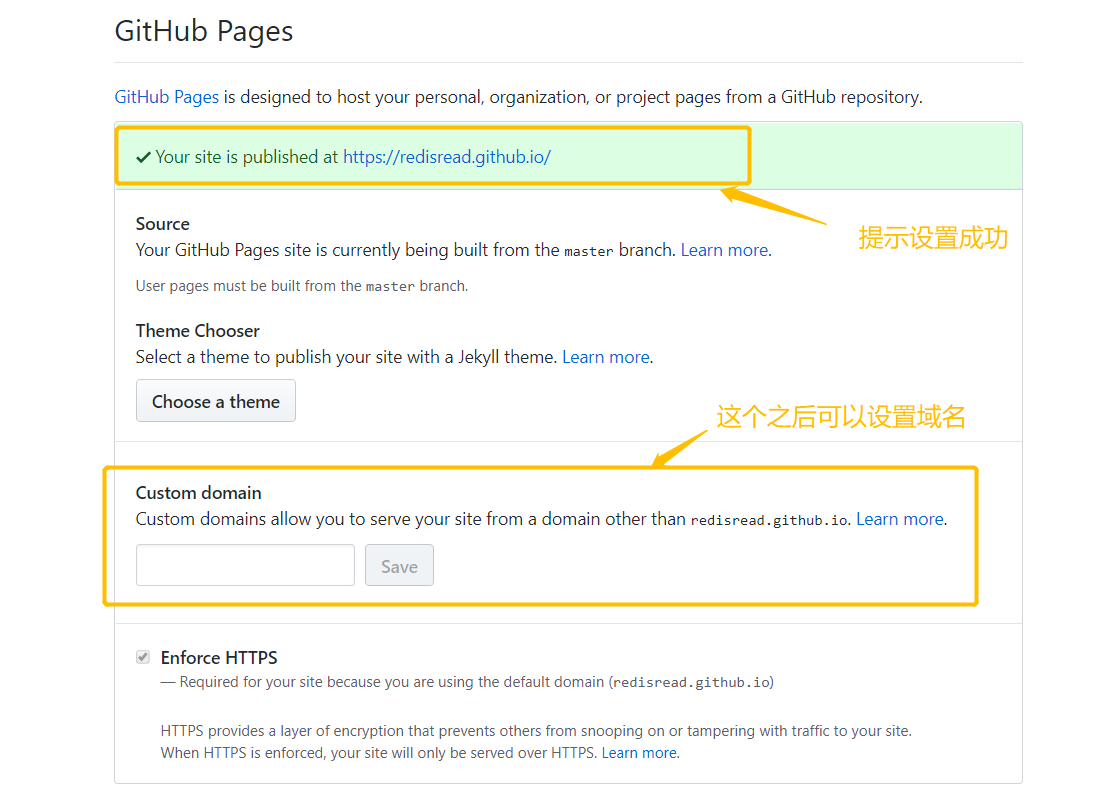
创建站点仓库并且设置 GithubPage

可以在 Setting 中看见如下:

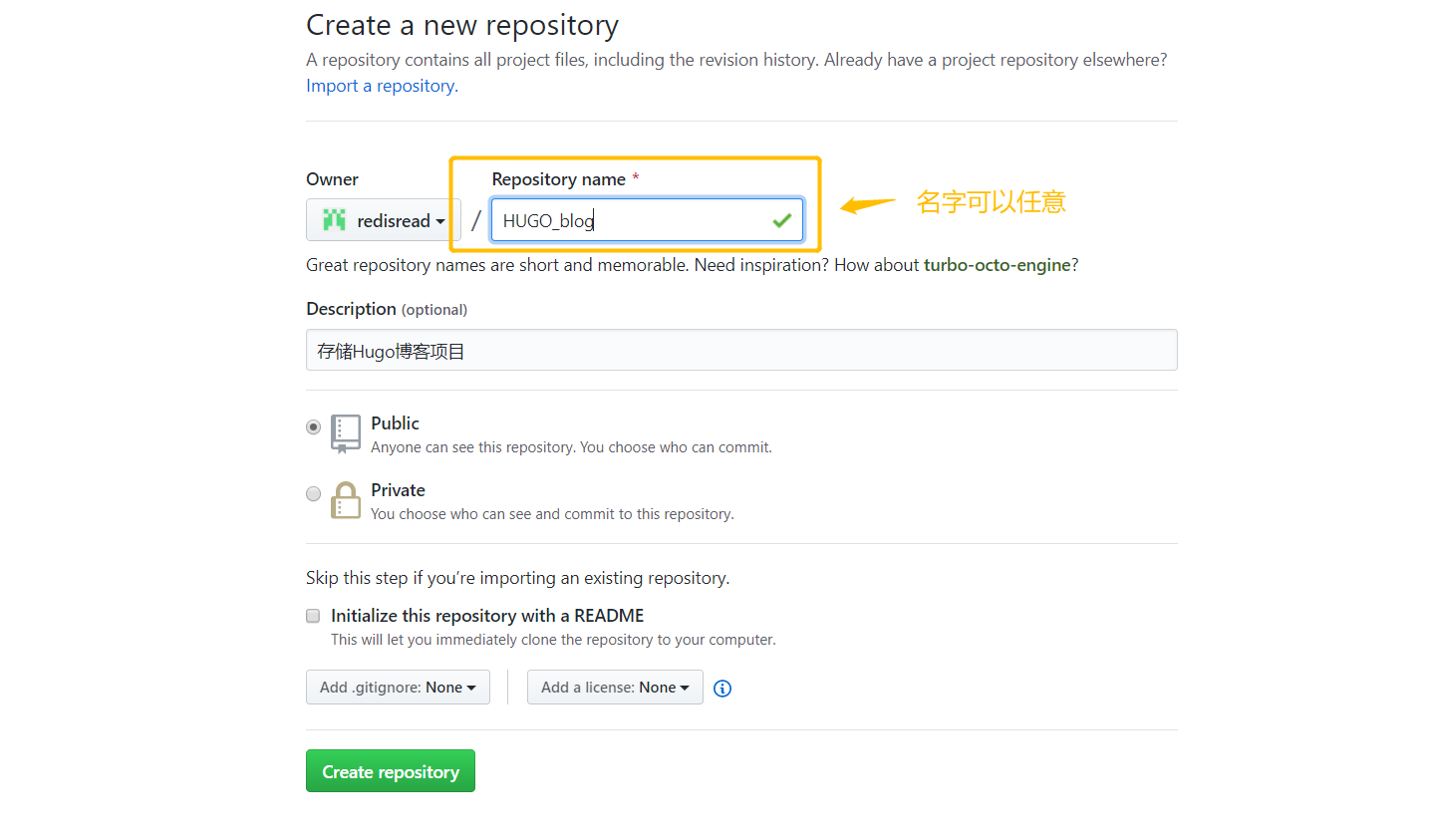
创建另一个存储项目的仓库
创建另一个存储项目的仓库,存储写的博客文章

配置 Github Action
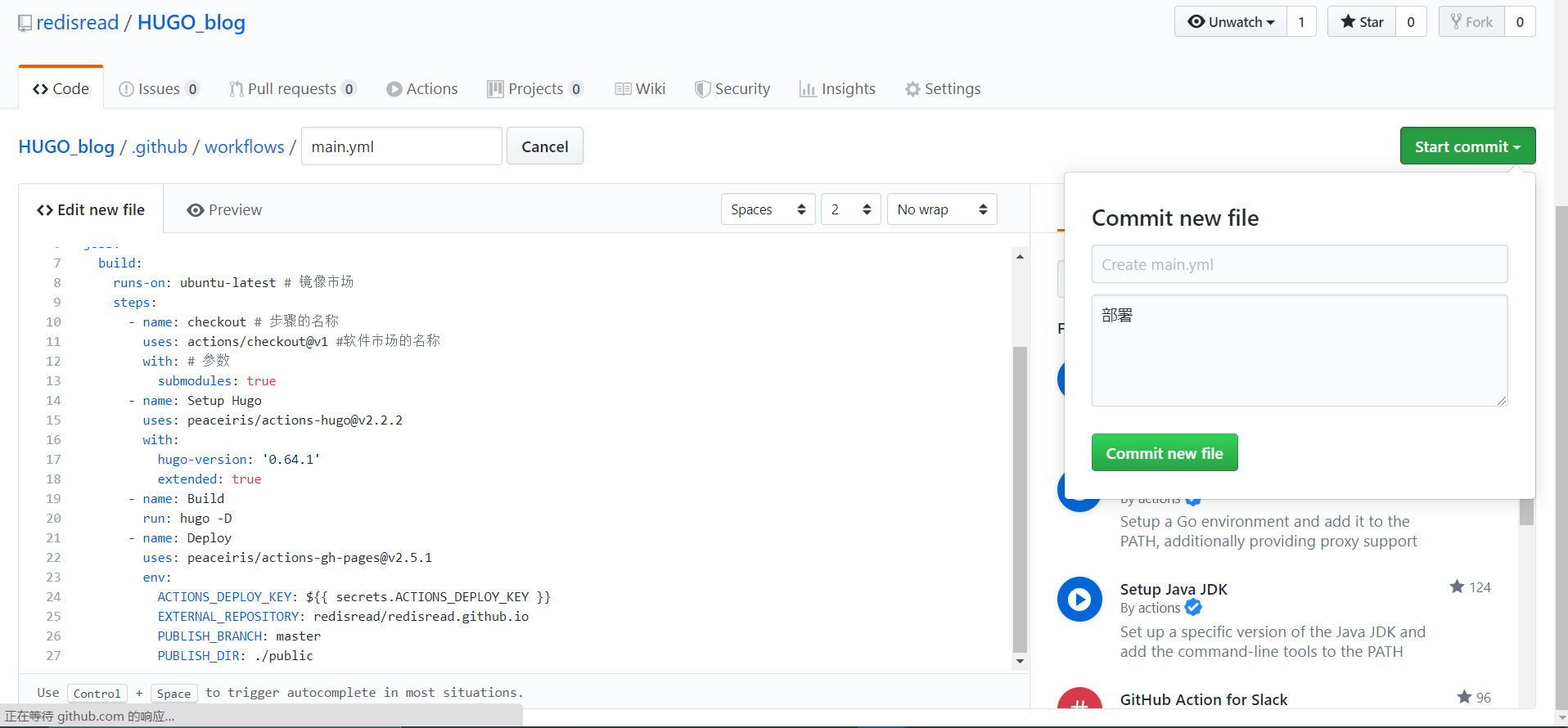
首先在项目仓库点击 action,选择Simple workflow,输入一下的配置代码:
|
|

准备部署,我们开发的项目及github pages实际是分开的,一个用于保存项目,相当于源代码,另外一个用于保存最终的网页文件。
-
使用 git 生成 ssh key(相当于生成对密钥)
1 2 3 4ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f gh-pages -N "" # You will get 2 files: # gh-pages.pub (public key) # gh-pages (private key)假设 开发项目为 HUGO_blog 部署的项目为 redisread.github.io
-
打开HUGO_blog仓库的 settings,再点击Secrets,然后添加刚刚生成的私钥,name 为ACTIONS_DEPLOY_KEY
-
同理,打开redisread.github.io,点击Deploy keys,添加公钥,Allow write access一定要勾上,否则会无法提交
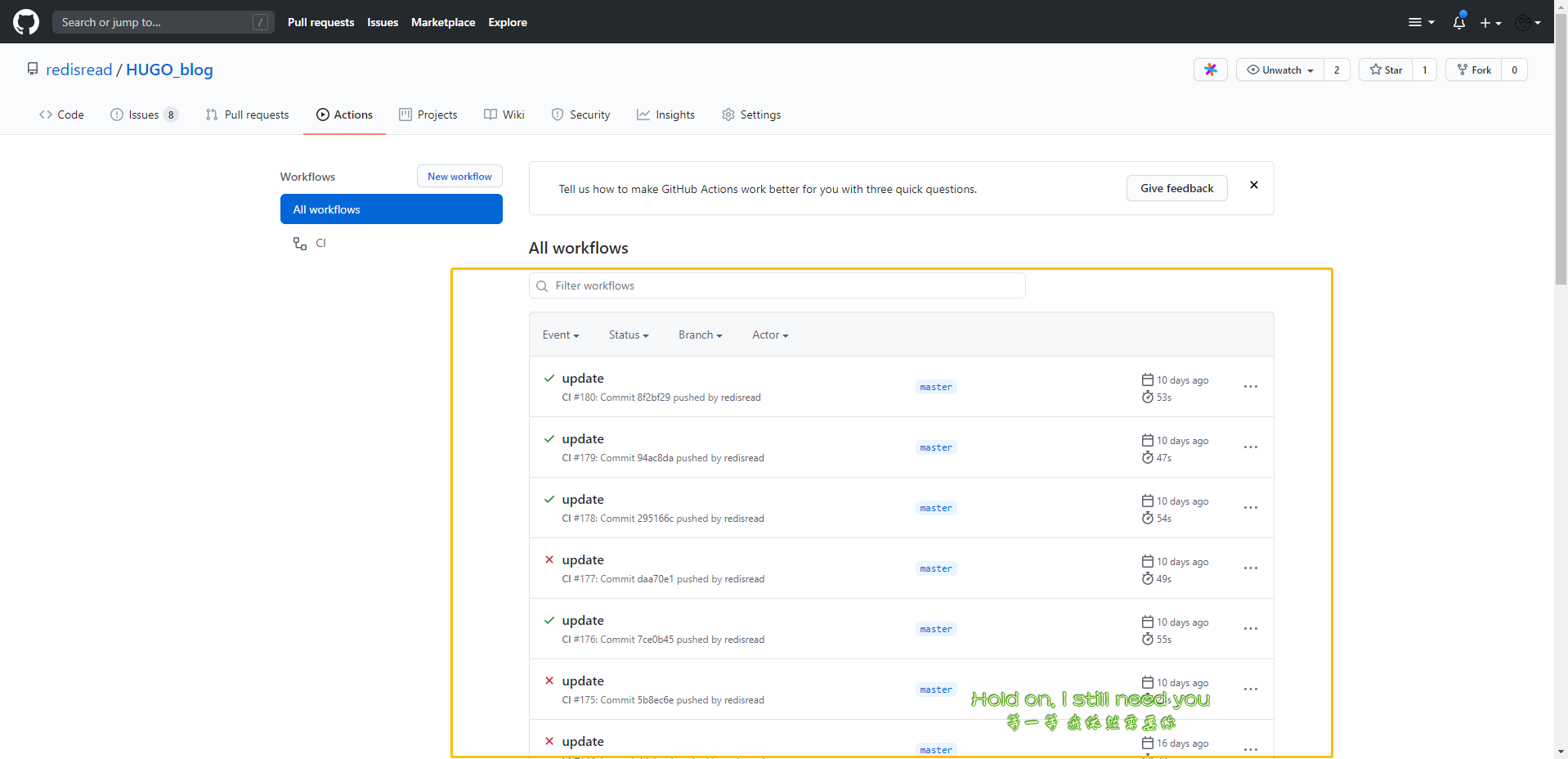
然后,你就可以提交代码了,push 成功后,打开仓库actions,至此部署成功,大功告成!

后续可以自己写文章然后 push 了,github action会自动帮你部署。