盒子
支持 Markdown 语法的盒子
语法:

或者:
|
|
渲染显示:
This is boxmd shortcode
简单盒子
语法:

渲染显示:
This is **box** shortcode
代码选项卡
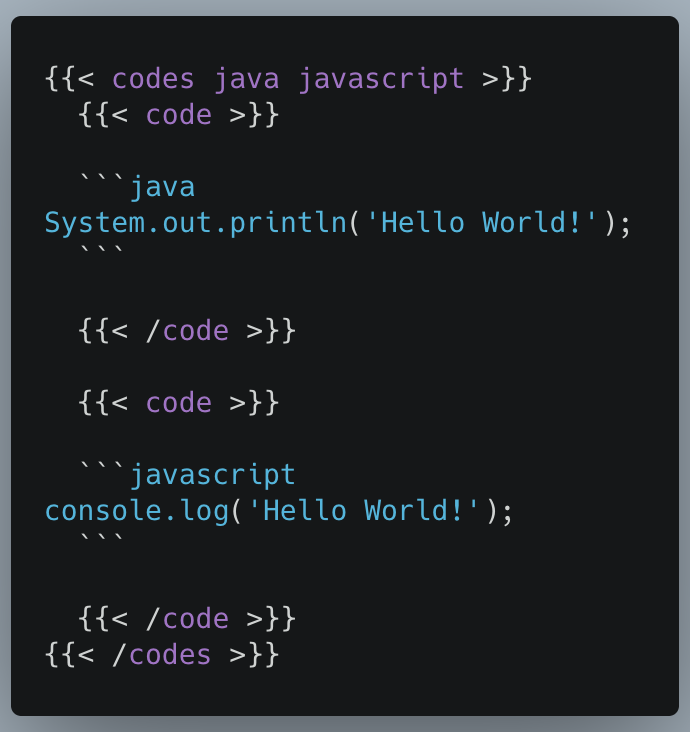
可以在不同的代码块之间切换,语法:

渲染显示:
|
|
|
|
常规选项卡
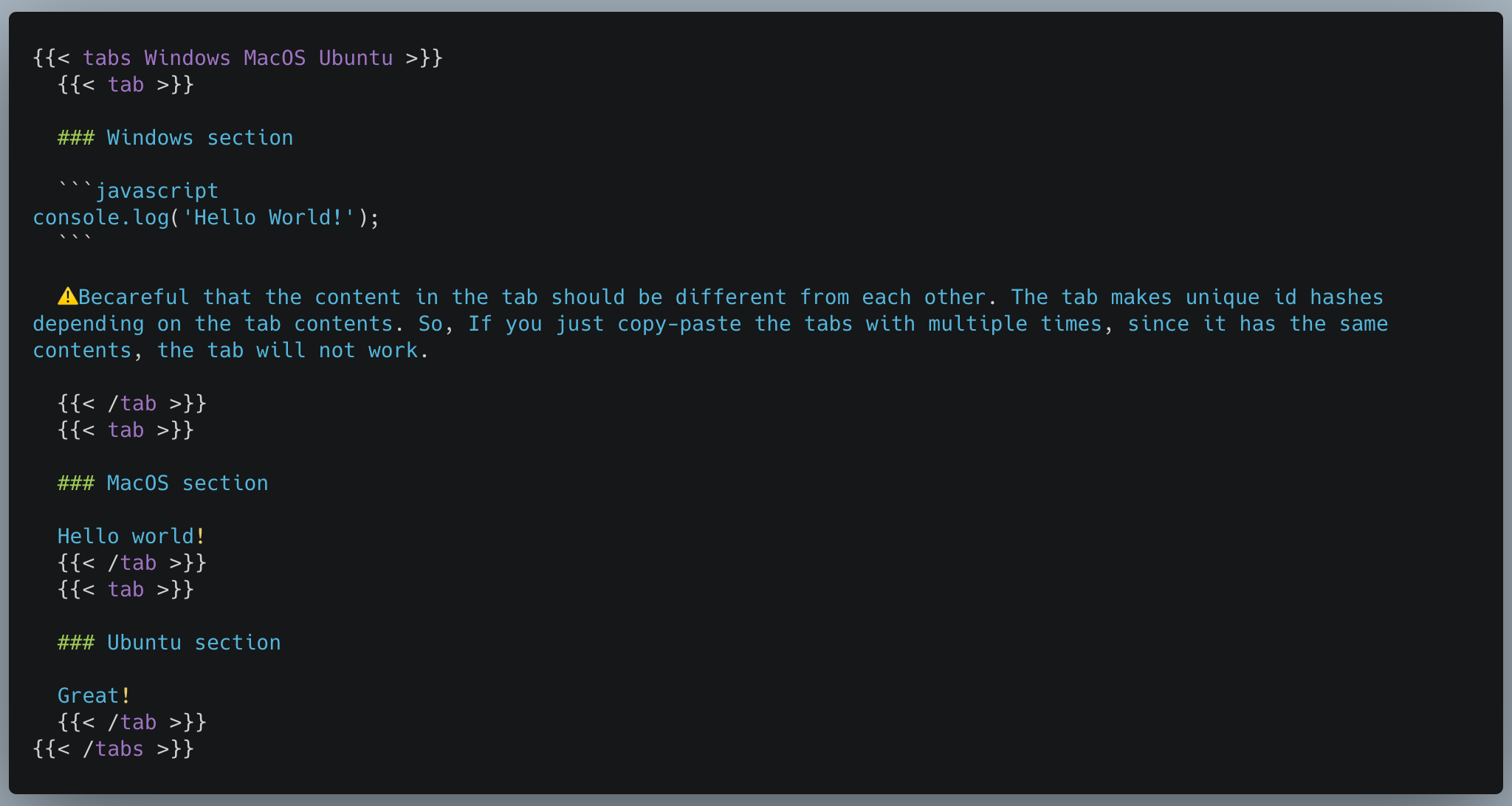
这个和代码选项卡类似,不同的是,这种选项卡更加“常规”。语法:

渲染显示:
Windows section
|
|
⚠️Becareful that the content in the tab should be different from each other. The tab makes unique id hashes depending on the tab contents. So, If you just copy-paste the tabs with multiple times, since it has the same contents, the tab will not work.
MacOS section
Hello world!
Ubuntu section
Great!
展开栏
语法:

渲染显示:
彩色文本框
语法:

渲染显示:
this is a text
this is a text
this is a text
this is a text
彩色注意框
语法:

渲染显示:
success text
info text
warning text
error text
图片描述
使用语法:

渲染显示:

按钮
语法:

简单按钮:
设置宽度高度:
设置颜色: